How to highlight code on a webpage when you’re using Markdown to create that webpage
Here’s the situation: on my other website, I’ve been working on posting information for my course on CSS. As part of that, I have CSS & HTML code on various webpages. To create the pages, I compose in Markdown (using Mou, a fabulous Markdown editor for Mac OS X) & then paste the Markdown into a textarea of the CMS my company uses (Concrete5, which is simply the best CMS available today). The CMS takes the Markdown, runs it through PHP Markdown Extra, & the resulting code is there for the world to see. So, for instance, if I put this in my Markdown (yes, I know this is simple, but this is an illustration):
strong {
font-weight: bold;
}… when it’s finally rendered by the CMS, this is the code that’s produced:
<pre><code>strong {
font-weight: bold;
}
</code></pre>Since I’m displaying code to my students, I’d sure like it if the syntax was highlighted for better readability & understanding.
I looked at over 20 different syntax highlighting tools, & they all required that you add special classes to your code, to either the <pre> or the <code> elements. Since I use Markdown, this is impossible. I’m pasting Markdown into the textarea, & the HTML is rendered for me, so I never actually touch the HTML. Oh, I could always export HTML from Mou & paste that in, but then I’d have to edit HTML when I wanted to change the page. I’m quite capable of that, but I wanted to stick to Markdown.
Finally, I found a syntax highlighting tool that did what I wanted: the aptly named highlight.js. It fit my needs because it operates automatically—you link to the JavaScript library & the CSS, call the JavaScript, & it highlights any code found between <pre><code> & </code></pre>, recognizing the language of the code & coloring accordingly1. Perfect.
After downloading it, copy highlight.pack.js to the folder where your JavaScripts live on your web server. Then choose from the various themes for syntax highlighting & copy the CSS file to the appropriate place on your web server. In my case, I chose sunburst.css. Once those files are in place, you call them on your webpage by putting this at the end of <head>. Here’s what I have:
<script src="/js/highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<link rel="stylesheet" media="screen" type="text/css"
href="/index.php/tools/css/themes/granneman/sunburst.css" />If you’re going to be presenting code on every page, you could just put that in your website’s template. However, I only have code on a few pages on my website, so I don’t want it in my templates. Fortunately, a nice feature of Concrete5 is that you can add code to the <head> of arbitrary pages, so I can add the above lines only when I need them.
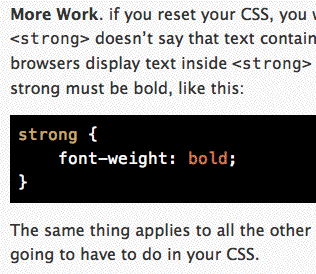
The end result is this:

You can see more of highlight.js in action at http://www.granneman.com/webdev/coding/css/css-reset/. So far, I’m very happy with it. If you need an automated syntax highlighter, I’d recommend giving it a try.
-
If your snippet of code is too short or if highlight.js can’t figure out which language is being used, it can get confused (based on my experience, it would have to be a really short & vague chunk o’ code to confuse highlight.js.). In those cases, you can specify the language to highlight.js via a special class, with a value that specifies the language, like either
<pre class="html">or<code class="html">. Both would work to let highlight.js know which syntax to use. ↩